Jekyll本地环境搭建
Jekyll百度百科
必装:
-Ruby & Ruby Development Kit
-Jekyll
选装:
-Python
-Pygments
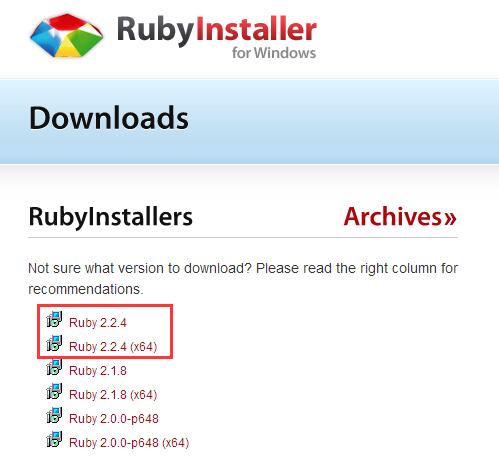
1.下载Ruby和Ruby Development Kit安装包下载地址。


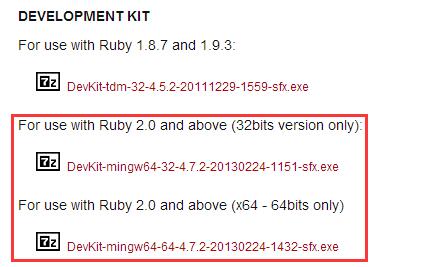
根据自己电脑情况选择32位还是64位
2.安装刚才下载的RubyInstalller-2.2.2-x64.exe语言只能在英语和日语中选择

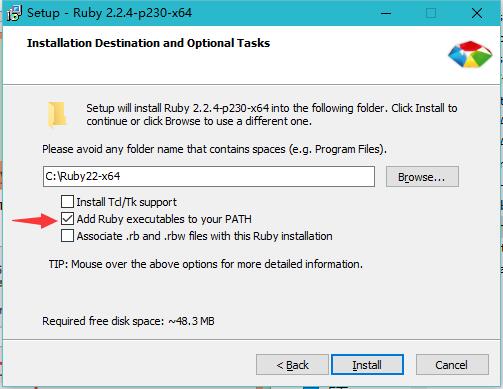
3.记得要选中这个框,不然要手工增加Ruby的环境变量

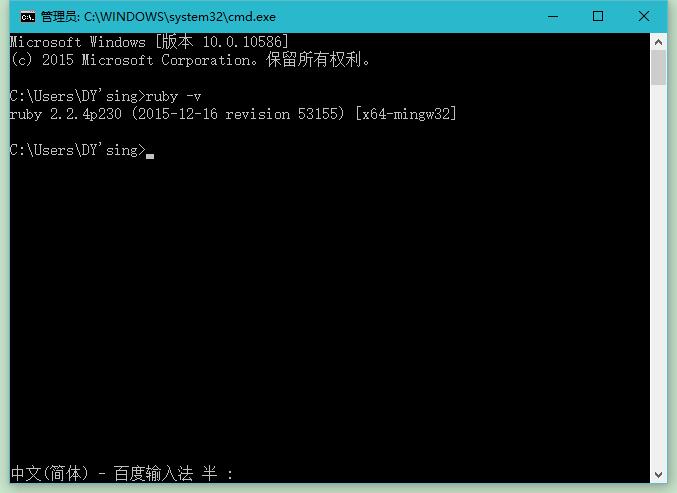
4.安装结束后,在CMD窗口输入ruby -v如果出现下图所示版本信息则表示安装成功

默认安装的话会在C盘根目录生成文件夹,如C:\Ruby22-x64
5.解压Ruby Development Kit程序包
6.CMD窗口切换至Ruby Development Kit解压的目录并执行
|
|
7.打开config.yml内容大概如下
|
|
如果下面没有你Ruby的安装目录,就自己加上,别忘了前面有一个-
8.继续在CMD窗口执行
9.安装成功后你就可以使用gem来安装jekyll了
|
|
10.成功安装jekyll后就可以尝试启动服务了
10.1打开CMD窗口,切换到你打算创建项目的文件夹,执行
|
|
其中myblog是项目文件夹的名称
10.2进入项目文件夹
|
|
10.3执行
|
|
现在,打开浏览器访问http://localhost:4000
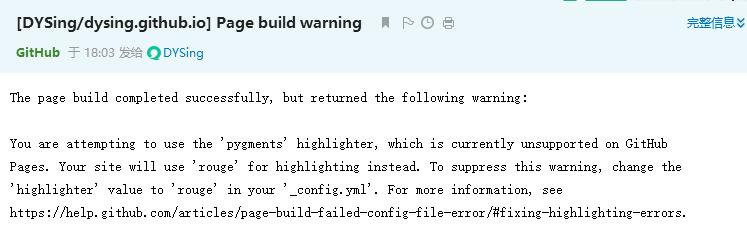
11.选装部分请自行探索如果有必要以后我单独再写一下怎么操作。
现在为什么不写呢,见下图

可能遇到的问题
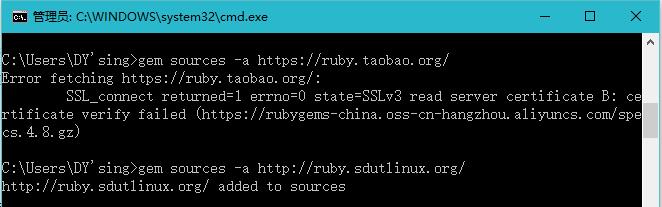
-考虑到gem默认源在国外,可能速度比较慢甚至无法使用,准备使用淘宝提供的镜像地址,不过在添加的时候报错,看内容和SSL有关。

在网上找到一个解决方法不过试了一下无效……
所以就使用了山东大学的镜像源,谁让人家是http呢
|
|